Hi there guys, we meet again in another one of my action adventure tutorial. Last time we've added our rats into the scene and have them move around, now I'm gonna try to keep my promise to finally add the code for combat. What we need for combat is simple, only two things: whether or not the axe is in collision with the rat, and whether or not the axe is swung at that time. If these two conditions are met, then we have our combat.
First, we need to add an instance variable to the axe object. This instance variable will be used to determine whether the axe is swung or not. So add an instance variable and name it "swung", make the type to be a boolean and then we're done. More informations about instance variables are in the previous chapter. I don't think I have introduced the boolean type yet, a "boolean" is a type that can only be one of two values: true or false. A boolean can only be used in an instance variable not a global variable, and usually used to check the state of an object (e.g if a lamp is turned on, if a button is pushed, or if a door is unlocked). The default value is false, and we'll leave it at that.
Next, we're going to handle collision detection between the axe and the rat. Just like the name suggests, a collision detection is a technique for checking if an object (in this case, a sprite) overlaps another object, the overlapping can be as simple as two objects "bumping" each other, or one object totally overlaps on top another. But do you know which part of a sprite is actually checked for collision?
To find out, double click on the axe to show the edit image window. On the left side of the edit image window, you'll see several small icons for different uses. Click on the bottom icon to reveal the collision polygon.
 |
| Collision polygon icon |
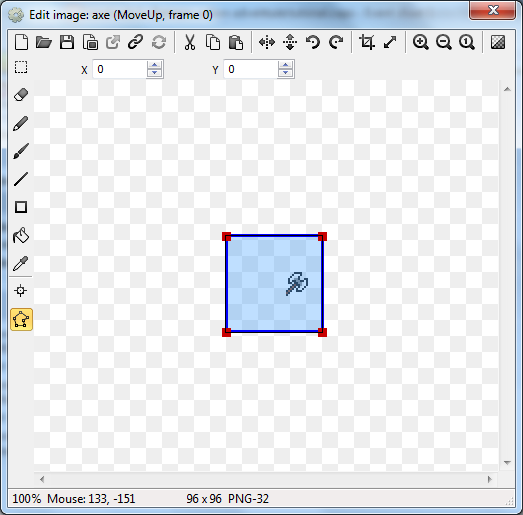
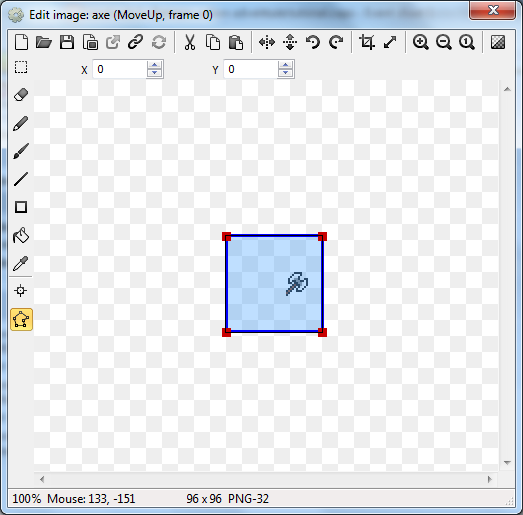
Collision polygon is a shape formed by a series of red squares linked together by blue lines. Everything inside this shape is collide-able, by default Construct 2 will try to make the collision polygon as close to the image used by the sprite, by ignoring transparent pixels. But if it can't do that it will default the collision polygon to a square. If an animation has more than one frame, each of them will have their own collision polygon.
 |
| Collision polygon default |
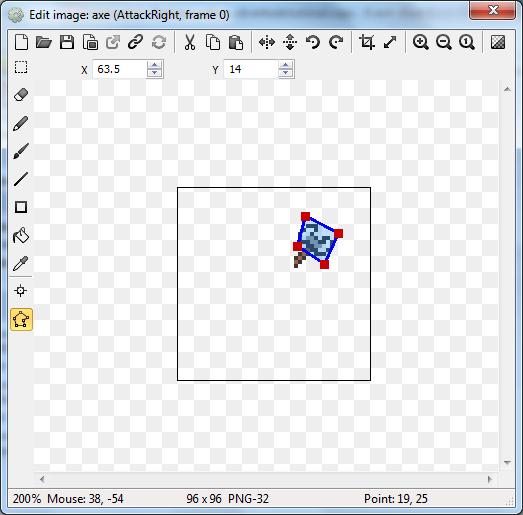
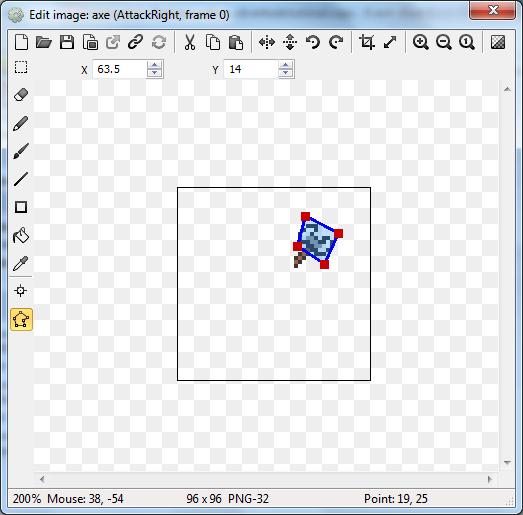
You can change the shape of the collision polygon by click-and-drag on the small red squares, and make it to only fill the part of the sprite you want it to collide against other objects. For our axe object we will modify the collision polygon in the three animations: "AttackRight", "AttackUp", "AttackDown", and make them fit in the axe, remember to modify all the frames.
 |
| Collision polygon edited |
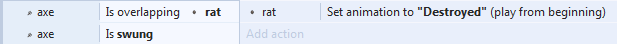
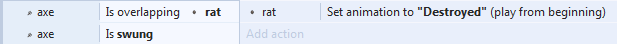
After that's done, close the edit image window and open the event sheet, because it's time to code. The logic to our combat is this: if the axe's collision polygon hit the rat's collision polygon while the axe is swung, then there's a hit. So, create a new event and go from axe -> Is overlapping another object -> choose rat. And on the same event add another condition: axe -> Is boolean instance variable set -> swung. Next up is the action, go from: rat -> Set animation -> fill animation with "Destroyed".
 |
| Destroyed animation |
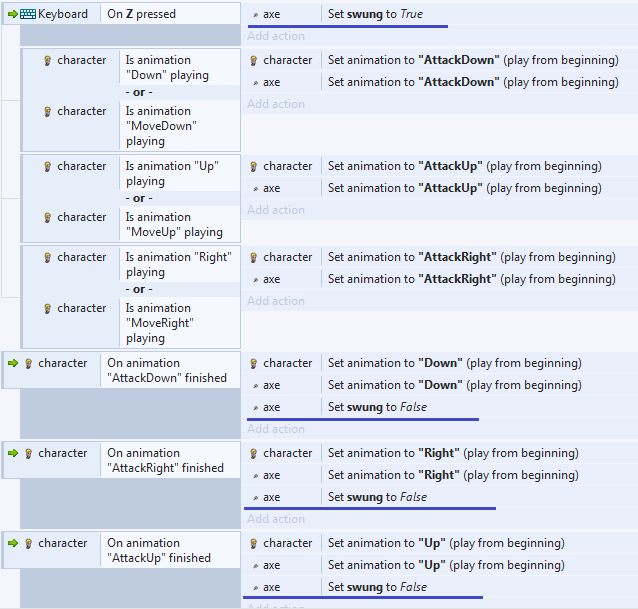
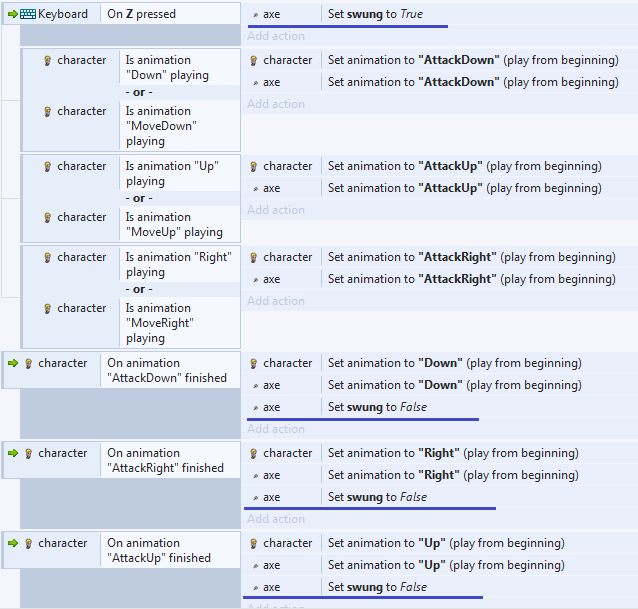
I was about to tell you to run your game here, but we're forgetting one thing: we haven't set the "swung" instance variable to true and false, so let's do that. We want to set the variable to true when the player attacks (or press the Z button), and set the variable to false when the attack is done (or when the animation is over). So we want to go to the event that says "Keyboard On Z pressed" and give it a new action: axe -> Set boolean -> Instance variable: swung, value: true. And on the three events where the attack animation is finished, we'll also add a new action: axe -> Set boolean -> Instance variable: swung, value: false.
 |
| Setting the swung instance variable |
Run your game now, and you should be able to slash at the rats and kill them. Great! Now we have a basic for the combat ready. But there are two bugs for now that we need to fix:
- You can slash at the blood of the killed rat and the destroyed animation will start again
- If you move your character before the attacking animation is finished, you can kill the rat by simply approaching them.
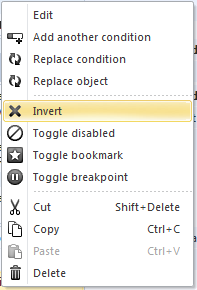
We can fix the first bug by making sure that the animation of the rat we attack is not "Destroyed". So on the battle event, add one more condition: rat -> Is playing -> "Destroyed". Wait a minute, why are we checking if the animation is "Destroyed"? We want to check if the animation is NOT "Destroyed", so right click on that newly added condition (make sure it's on the condition we want), and select Invert.
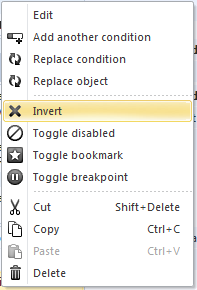
 |
| Inverting a condition |
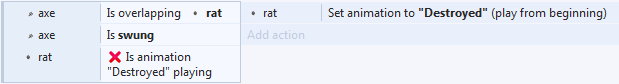
Invert is the opposite of the selected condition. If we inverts the Is animation "Destroyed" playing condition, the result is we're checking if the "Destroyed" animation is NOT playing. Just like what we want, right?
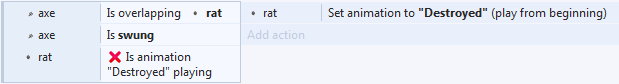
 |
| Bug fixing |
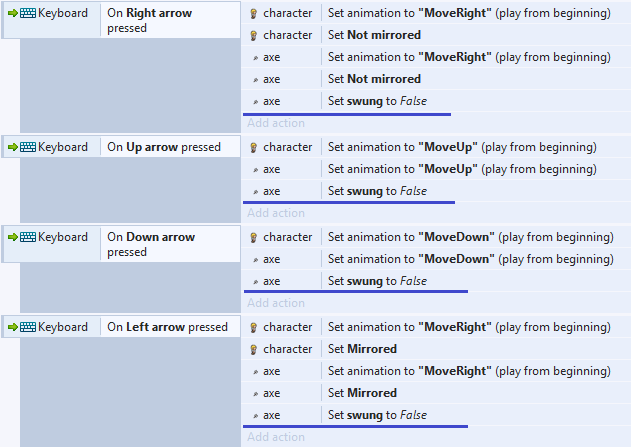
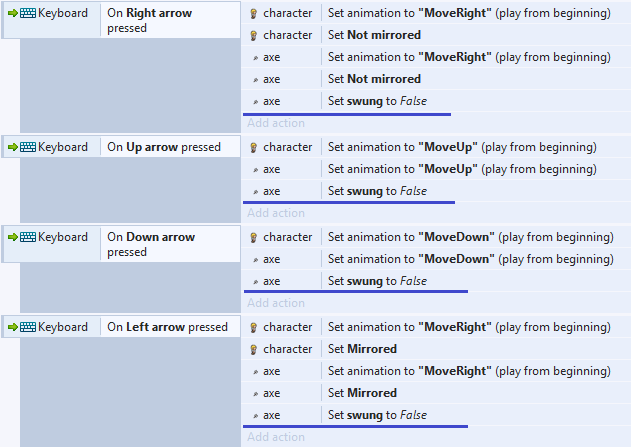
To fix the second bug, we will also change the value of the instance variable when we pressed on the arrow keys. The event code will be like this:
 |
| Second bug fixing |
Try to run the game again, and you'll see that the previous two bugs has been taken care of.
As always, the source code of this part of tutorial can be downloaded from my
Drive. If you like what you read and want to support me then please consider visiting my
Patreon, thanks. I'll see you in my next tutorial.








Tidak ada komentar:
Posting Komentar